If someone hits a paywall in the forest, does it make a sound?: The Open Access Button
In this guest post, David Carroll and Joseph McArthur, medical and pharmacology students at Queen’s University and University College London, respectively, describe their progress on the Open Access Button, a project they hope will help the push towards a more open scholarly publishing system.
We imagine everyone reading this has hit a paywall – elsewhere. Hitting a paywall is one of those things that is immediately followed by a groan, a tear, a stiff drink or less commonly, the temptation to physically harm your computer
Everyone has experienced it and each person hitting each paywall is an indictment of our current scholarly publishing system. The indictment is that of a broken system, where people are denied access to research they need, and ultimately paid for.
About three months ago, the two of us had an idea. This idea came from our desire to bring about a more open world, but we knew we needed more tools, more information and more engagement around the issue.
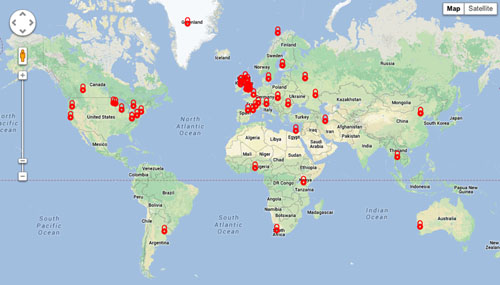
This idea was a browser-based tool which tracks how often readers are denied access to academic research, where in the world they were or their profession and why they were looking for that research. The tool would aggregate this information into one place and would create a real time, worldwide, interactive picture of the problem. The integration of social media and mapping technology would allow us to make this problem visible to the world. Lastly, we want to help the person gain access to the paper they’d been denied access to in the first place. Through incentivising use and opening the barriers to knowledge, this can be really powerful.
However, we had one problem. Our respective universities don’t have the foresight to include coding in our degrees. So, armed with nothing but a blog and some enthusiasm, we took our idea to the BMJ Hack weekend on the hottest weekend of the year in London. There we found a crack team of developers to help make our dream a reality, and 40 hours later, we had our prototype. The team of BMJ judges voted us into third place, with an editorial and a place as the BMJ’s picture of the week:

This was completely unexpected and overwhelming. What began as an idea during a chat between the two of us is now a reality and provides an amazing foundation to take our idea forward. Our current version is in the form of a bookmarklet. When this is clicked, it takes the website address, the digital object identifier and a description of the paper and records it. We also have a number of innovative (and legal) methods of providing access to papers.

The hack weekend was an amazing, new experience. We both come from a non-coding background but we left the weekend with an appreciation of how important coding is, and most importantly, an enthusiasm to learn. Since the Hack Weekend, the support of the open source community has blown us away. We’ve had people coming to us on Twitter, via email, offering us support and working on development issues. One example of this was as first weekend of development came to a close, we hit our first stumbling block. The problem was posted on Github and within a few hours, due to the help of a then-stranger, it was overcome. Since then, we have continued development with an amazing team of developers and we are in discussions with the Right to Research Coalition for funding to take the project forward to a launch-date of later in the year.
Each time an individual hits a paywall is an isolated incident, this is unlikely to shake the ivory tower of academic publishing. But putting these moments together using the Open Access Button, we hope it will capture those individual moments of injustice and frustration and show them, on full view to the world. Only then, by making this problem impossible to ignore, will the button begin to make a difference.
Everyone is affected by this problem, and we need your help to make this problem too obvious to ignore. If you’re interested in working with us in the lead up to our launch or if you have any questions, please join our brand new Google Group or email us. Whether you have an eye for design, an enthusiasm for writing or anything in between, you can help us.
David Carroll and Joseph McArthur
Open Access Button Project Leads
 David (left) and Joe (right) spend too much time as health advocates and do their actual degrees and jobs in their spare time. They can be found on Twitter at @davidecarroll and @Mcarthur_Joe
David (left) and Joe (right) spend too much time as health advocates and do their actual degrees and jobs in their spare time. They can be found on Twitter at @davidecarroll and @Mcarthur_Joe
oabutton@gmail.com
Our Blog
Twitter
[…] If someone hits a paywall in the forest, does it make a sound?: The Open Access Button | The Student…. […]
[…] idea what you’re reading about? Check out this blog to find out […]
[…] If you want any more information about the project- email us oabutton@gmail.com or read more here. […]
[…] idea what you’re reading about? Check out this blog to find out […]
[…] https://blogs.plos.org/thestudentblog/2013/08/20/if-someone-hits-a-paywall-in-the-forest-does-it-make… […]
[…] https://blogs.plos.org/thestudentblog/2013/08/20/if-someone-hits-a-paywall-in-the-forest-does-it-make… […]
[…] idea what you’re reading about? Check out this blog to find out […]
[…] idea what you’re reading about? Check out this blog to find out […]
So, where is the GitHub repo? I’m having a tough time finding it. I’d suggest you should always post the github repo URL prominently on posts like this.
[…] a great one: channel the frustration we all feel when we hit a paywall into research and action. In their own words, here’s their goal for the open access […]
[…] […]
[…] Artikel es dabei geht, haben David Carroll und Joseph McArthur den Open Access Button (siehe auch hier oder hier) erfunden. Das ist ein Bookmarklet, das man einfach anklickt, wenn man auf eine PayWall […]
[…] Why, O why is it not open access?” …or words to that effect. Check out the brand-new Open Access Button, an open-source bookmarklet developed by a couple of university students. The project is gaining […]
[…] Open Access Button at openaccessbutton.org No idea what you’re reading about? Check out this blog to find out more. Don’t forget you can find us all over the internet! Blog | Email | Twitter | […]
[…] Open Access Button at openaccessbutton.org No idea what you’re reading about? Check out this blog to find out more. Don’t forget you can find us all over the internet! […]
[…] Open Access Button at openaccessbutton.org No idea what you’re reading about? Check out this blog to find out more.Don’t forget you can find us all over the […]